You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I migrated to latest version and also suffered from this mistake.
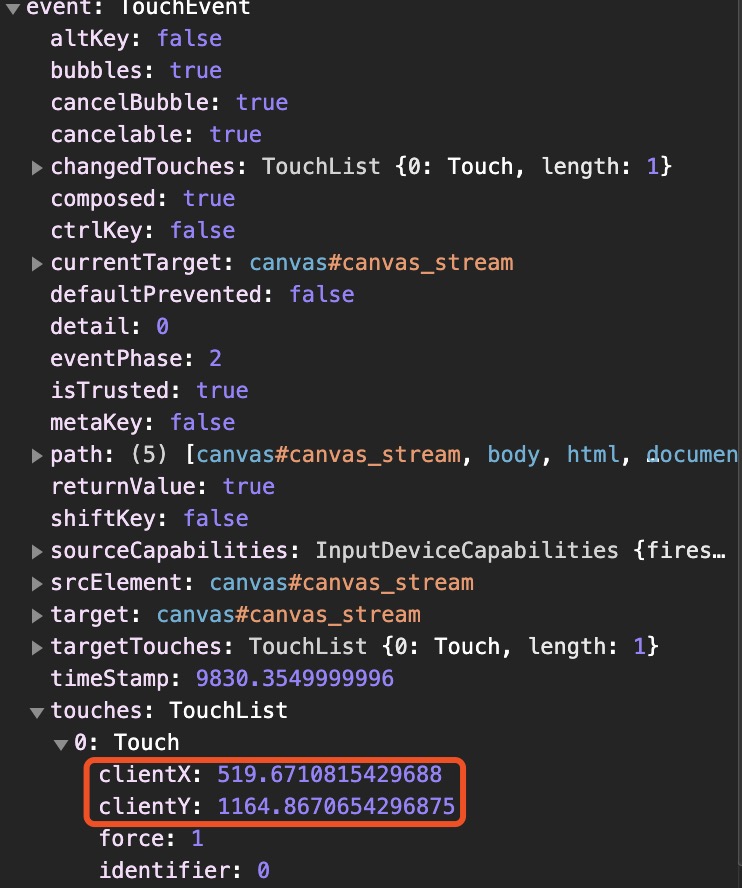
But moreover, I'm listening to both touch and mouse and I'm passing the e.touches[0] in case of touch and e in case of mouse.
The problem is that the currentTarget for Touch does not exists so passing Touch to pointer will result in an unwanted behavior.
While I understand I can pass the e.currentTarget it would be helpful to write it in the docs linked above or even in the method description to prevent other developers from creating a bug :-)
event.clientX, event.clientY are undefined.

Maybe get the values from event.touches ?

The text was updated successfully, but these errors were encountered: