-
Notifications
You must be signed in to change notification settings - Fork 769
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hybrid(horizontal + vertical) OrgChart #61
Comments
|
Yes, I'm working on this feature. In fact, your demand is similar to this issue. |
|
Hi @dabeng, Thanks for the help. Truly appreciate your work. |
|
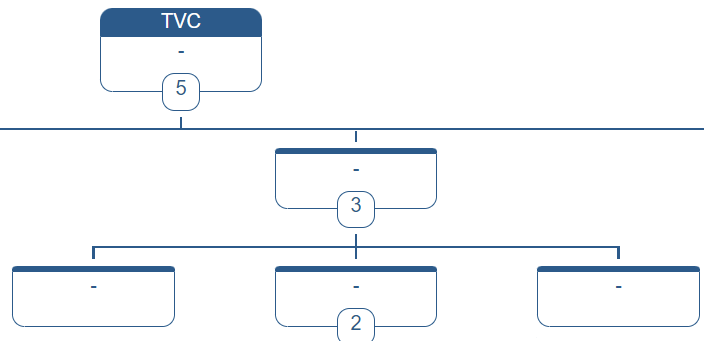
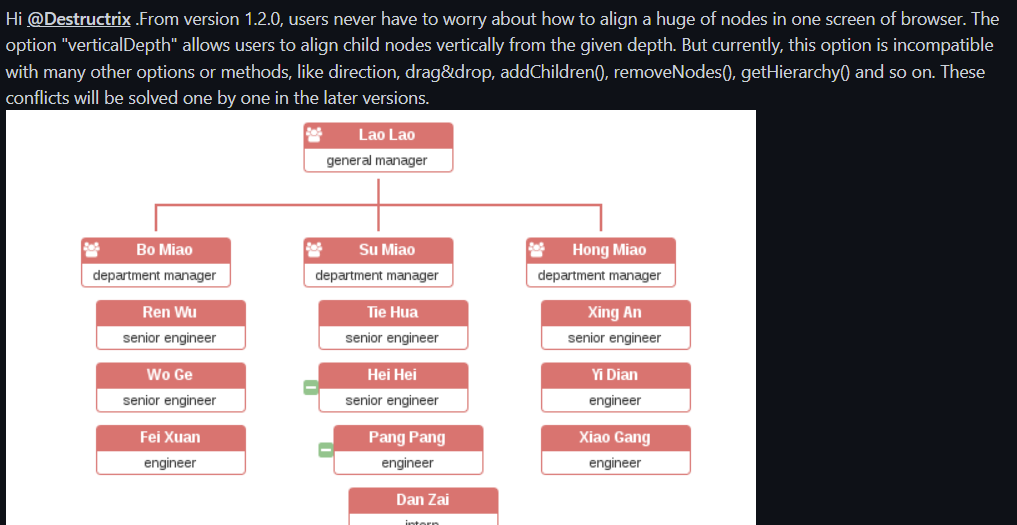
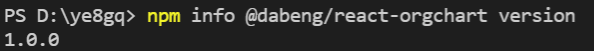
Hi @dabeng, I want to display the last 3 nodes in React, here is the image You stated that from only version 1.2.0, verticalDepth can be used to solve this problem. However, I run "npm i @dabeng/react-orgchart verion", and it turns out to be only 1.0.0 I tried to update the version, but it just does not work. Could you please give me some insights into this problem, or suggest me other solutions? Many thanks! |
|
Hi @dabeng, |
Did you manage to install version 1.2.0 with react ? |




I want to have horizontal(direction:'t2b') layout only till 2nd depth of nodes. After that, i want the succeeding nodes in vertical(direction:'l2r') layout. How to do this ?
The text was updated successfully, but these errors were encountered: