Using lighthouse and puppeteer with jest to run tests on your project/site.
Basic example that gathers performance metrics via Lighthouse and tests results with Jest. Uses Puppeteer to start up come with Chrome with network emulation settings defined by WebPageTest.
$ git clone git@github.com:justinribeiro/lighthouse-jest-example.git
$ cd lighthouse-jest-example
$ yarnWithin utilities/jestStartup.js, I start a local web server to test a local site. If you're testing on remotes or in more realistic envs, you can remove this startup.
If you want to test locally with that server however, you'll need to install the basic cert to get around invalid cert errors. There are two yarn commands for this purpose:
// package.json / scripts
"ws:trustcert:linux": "certutil -d sql:$HOME/.pki/nssdb -A -t \"P,,\" -n ./node_modules/lws/ssl/lws-cert.pem -i ./node_modules/lws/ssl/lws-cert.pem",
"ws:removecert:linux": "certutil -D -d sql:$HOME/.pki/nssdb -n -devcert"As you see, you'll need certutil for you OS. I have not tested this on Windows or OS X, but if you have a command that works, PR's welcome.
Each test within test/performance folder has it's own url you define. Yes, you could make this global to all tests if you like, but for this example, I was testing site variations so it's a little separated out.
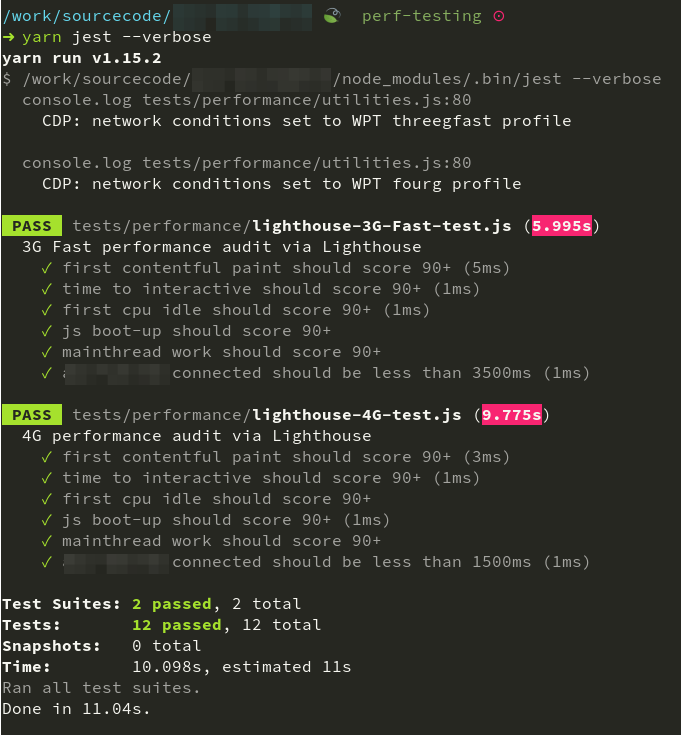
From there, you just run the tests:
$ yarn test:lighthouse
# jest output hereYou can use chrome-launcher within that method instead.
No. You should always measure on actual devices and connections if possible. I prefer the comcast go package personally.
Please see the Advanced Throttling guide in the Lighthouse repo.