-
Notifications
You must be signed in to change notification settings - Fork 226
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
React TypeError: Cannot read properties of undefined (reading 'exports') #173
Comments
|
I recommend using |
|
The root cause of this problem is the need to keep the shared product consistent in |
|
Thanks for the heads up @ruleeeer Confirmed it has resolved my issue. Have pushed a new commit to my demo with fix for anyone else philals/reading-exports-issue@5011512 |
|
I have two react apps configured with vite and this plugin. I tried building them and served through preview, still not able to get them work together. I am not sure of what is going wrong with sharing my dependencies. I was actually sharing material-ui in the remote component (which failed), so I tried using useState but failed. link to my repo https://github.com/SaiMadhav9494/vite-micro-frontend remote app: host app: |
Hi! Same error here.. can't find a fix. |
me too,Did you solve the problem ? |
|
Has there been any answer to the issue of using hooks in the remote app and crashing the host app? I am unable to find a solution that works for this issue. I love Vite and want to stick with it, but I am now afraid I will have to go back to webpack to get module federation with hooks working. Thank you. |
Same error here, any idea about this? |
|
can we reopen this issue? cause it still exist in the latest version? |
|
This error is still happening for me on version Managed to get Module Federation working with this package https://www.npmjs.com/package/@happening/vite-plugin-esm-federation |
@IlyaKukarkin that plugin is something I threw together quickly to get around the lack of React support in the latest versions of this plugin by OriginJS. I didn't actually mean for others to find it and use it (think I even have a disclaimer there somewhere in the readme). Here, I've open sourced it, so feel free to read through the code and fix any issues you come across. Keep in mind |
|
Is it official that this plugin doesn't support: host - running in dev I can't make it work. |
|
Similar problem here |
|
same problem: |
|
In my case it was that I imported React multiple times in my build (in my UI kit and in my project). |
|
I'm also hitting this issue and I'm close to switching back to webpack to try to get it working there. I've tried the Trying the solution from @stouch didn't work for me as I get the error that |
|
Same error.... host - build preview remote using https://lexical.dev/, if not using this lib, no issues. |
Any solutions ??? |





Thanks for spending the time to read this issue.
I have read and attempted fixes listed here:
Both host and remote are Vite projects
Versions
"@originjs/vite-plugin-federation": "1.1.4",
Reproduction
Clone this repo https://github.com/philals/reading-exports-issue/
cd into each directory and run
npm install && npm run watch. This will run the container in dev mode (localhost:3000) and the remote served statically on localhost:3001Confirm working
Uncomment this line: https://github.com/philals/reading-exports-issue/blob/master/app/src/App.tsx#L6
Refresh browser, issue encountered.
Additional Details
Steps to reproduce
Above
What is Expected?
All working
What is actually happening?
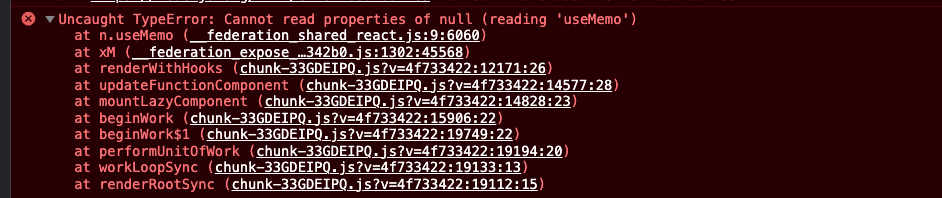
Error: Uncaught TypeError: Cannot read properties of undefined (reading 'exports')
The text was updated successfully, but these errors were encountered: