-
Notifications
You must be signed in to change notification settings - Fork 9.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We���ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Serve static assets with an efficient cache policy - TTL is set to None #10457
Comments
|
Thanks for filing @sunithakarthikeyan! I'm not able to reproduce this issue though. Could you provide the rest of the information from the bug template? The only resources I see it flagging are these three which seem to be legit. |
|
Happens the same to me. site: https://odontologiazingman.com/ Checking with google page speed insights: for instance: it marks mapa.png as no cached: But: First time you loaded it in chrome it returns 304 - Not modified, and in the docs it says: Maybe 304 has to added to consider a resource cacheable to (when it has also the cache-control response header...? |
|
I'm not able to reproduce your result either @nerlijma everything passes :/ |
|
@patrickhulce, you are right, it seems that chrome and google developers page do not use the same version of lighthouse. In chrome audit, the error is gone. |
|
This is likely related to #10532 that I reported 3 weeks ago. If you test from different regions, you get different score results. I am also seeing this on another site. Here is a test from Japan: And here is the same test from Canada: Can't you guys proxify all requests through the USA or something like that, to ensure consistency? For example, web.dev always makes requests from the same region, so why would the pagespeed insights tool make requests from different regions, depending on where the user is testing from? |
Thanks for the insight @peixotorms! I would expect these to be completely orthogonal root causes though. Performance metrics and the score are expected to be different depending on the test location, i.e. users using your application from different locations will experience different performance and so any UX-centric performance metrics should capture that difference or they are inaccurate. Meanwhile cache headers received on individual resources are not expected to be different depending on the test location. The rest of your comment is better continued in #10532 |
|
Yes, I agree they can be completely different root causes, but they are still related in a sense, that different regions "likely" have slightly different deployed code, or maybe there is some cache in between that needs to be purged. I don't know if it's only one region having the cache headers issue, or if it's random. |
|
May be related to these other header issues... #10610 |
|
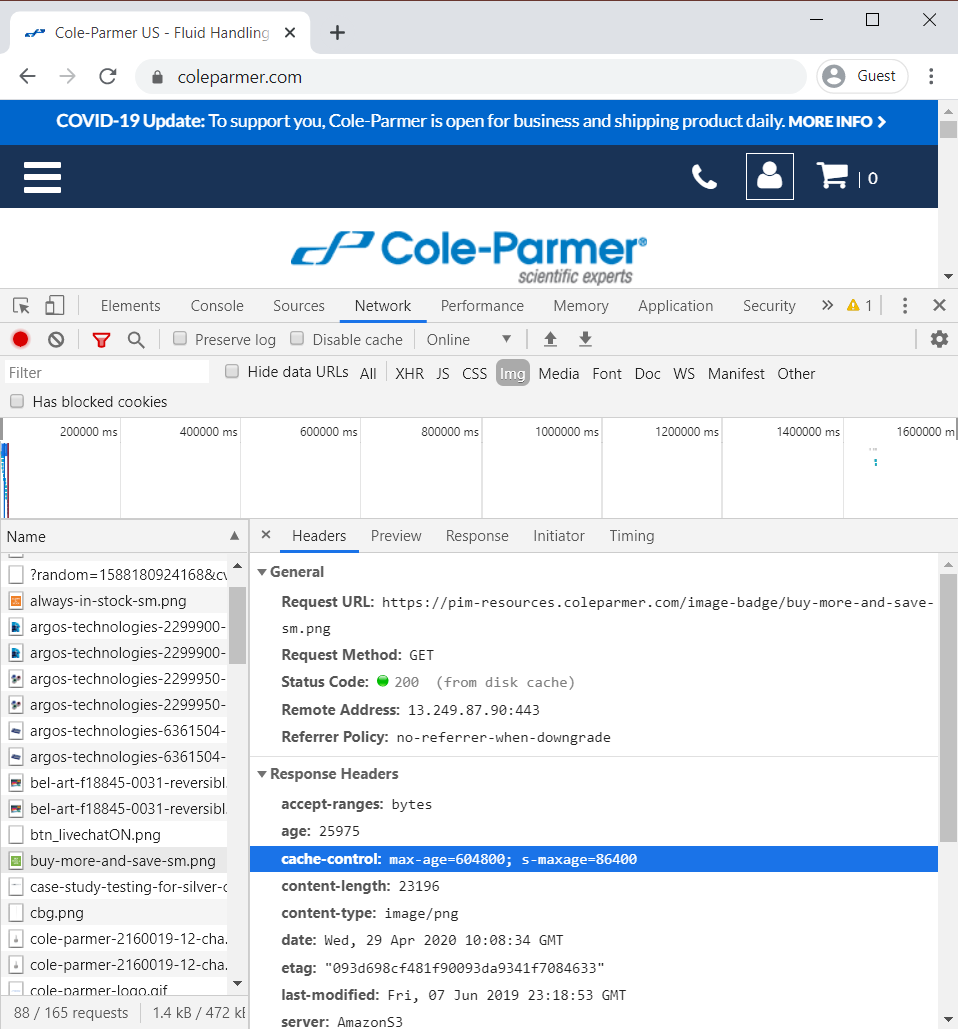
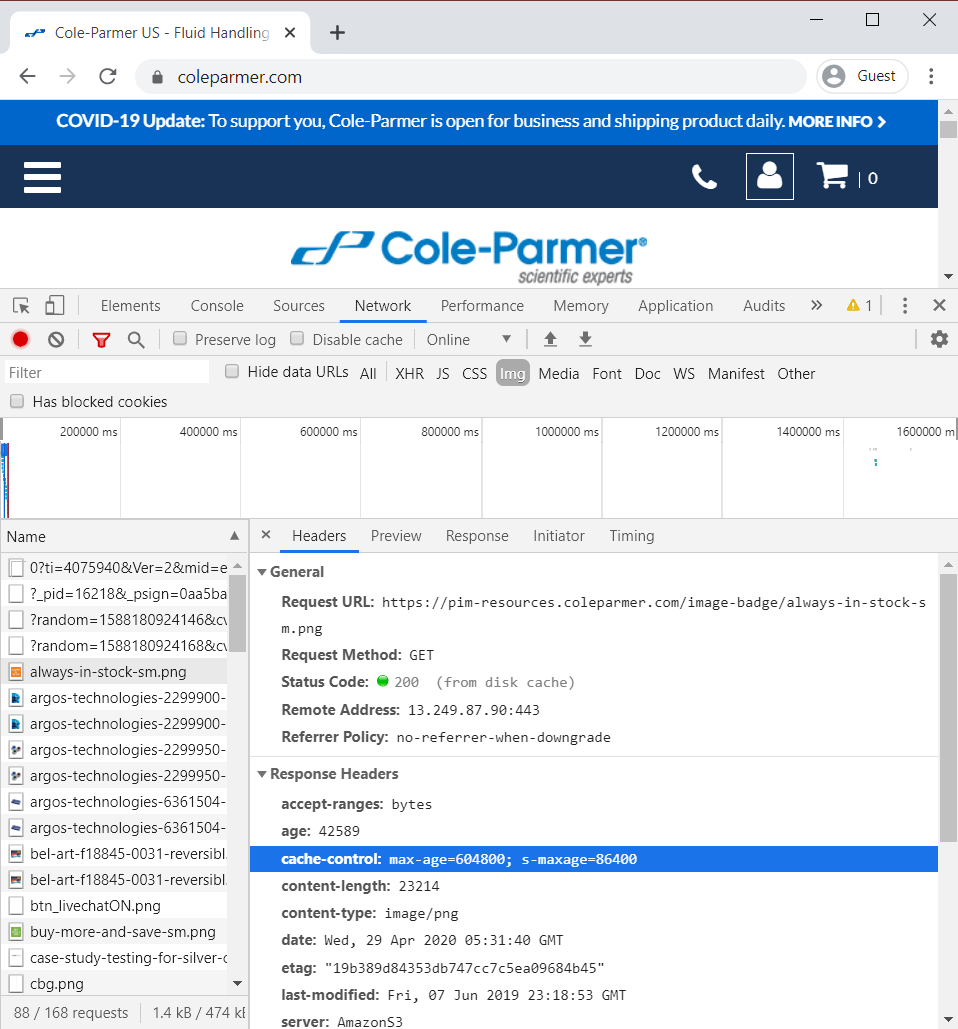
I am seeing the same issue as well with the latest stable version of Chrome. Hopefully these additional details will help. Provide the steps to reproduce
What is the current behavior?"Serve static assets with an efficient cache policy" section of Lighthouse on Chrome DevTools reports many image files as having no TTL even though they have a What is the expected behavior?Lighthouse should only report the files that truly have no TTL. Environment Information
Additional Details
|
|
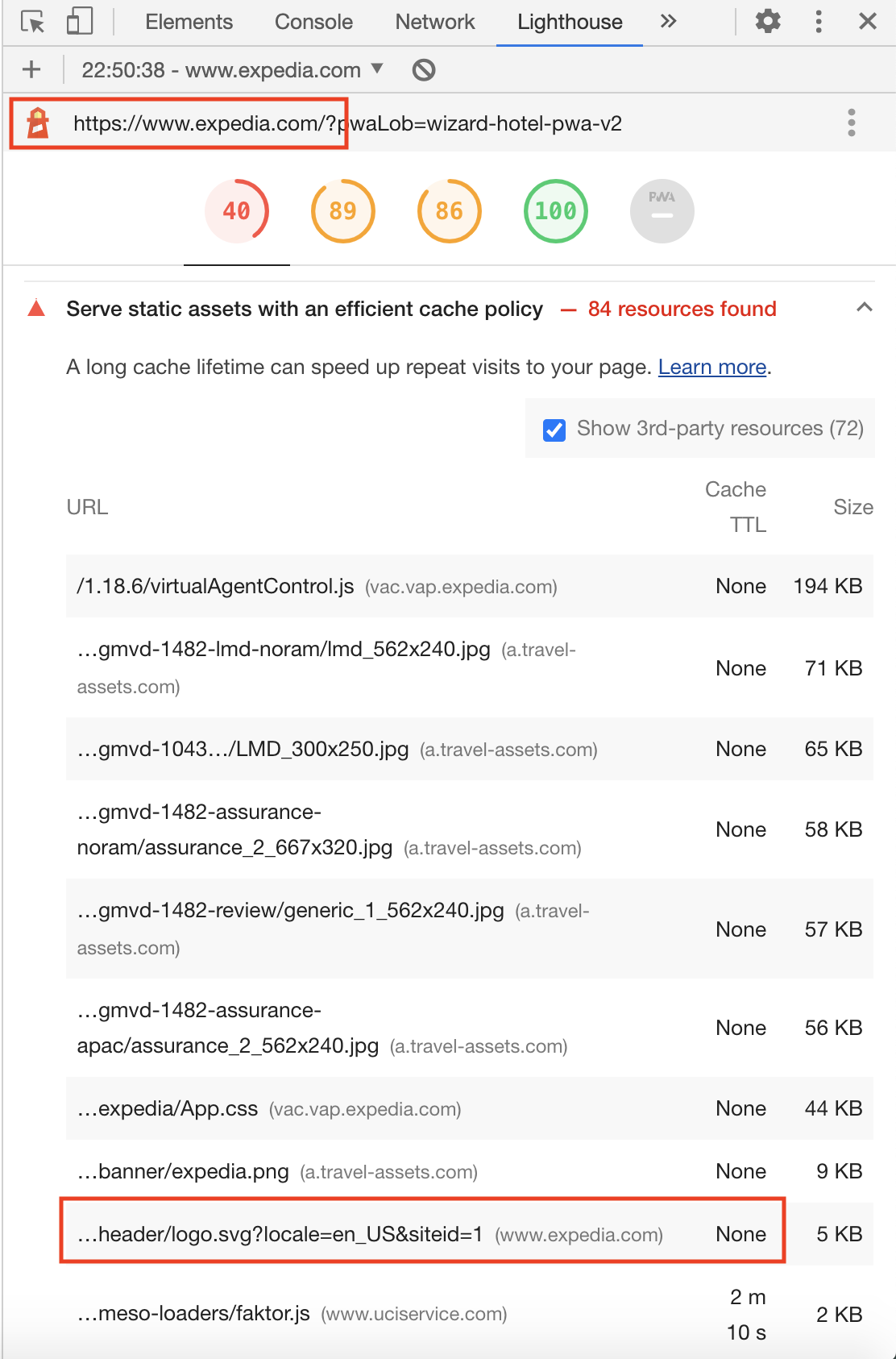
This issue is also observed when testing www.expedia.com. |
|
@ManishMaheshwari there is a comma missing in that cache-control response header |
|
Why does Lighthouse require an explicit |
|
Any update on this? Still seeing a TTL of |
|
Ditto, I am having the same issue. Is there "still" no update/fix on this from Google/Lighthouse!? |
|
The same here |
1 similar comment
|
The same here |












URL Tested: https://www.sify.com/
Serve static assets with an efficient cache policy 71 resources found
Concern : TTL was set as 365 days for css/js/jpg in CDN (CloudFront) & Browser Caching also enabled for 365 days
But the test result says resource 'https://www.sify.com/css/sifyhomebootstrap.css" TTL as NONE
However when CSS file is test individually it says 100 %
curl -H "Accept-Encoding: gzip" -I https://www.sify.com/css/sifyhomebootstrap.css
HTTP/2 200
content-type: text/css
date: Fri, 28 Feb 2020 08:41:49 GMT
server: nginx/1.14.0 (Ubuntu)
last-modified: Wed, 22 Jan 2020 11:17:22 GMT
etag: W/"5e282f42-1560e"
expires: Sat, 27 Feb 2021 08:41:49 GMT
cache-control: max-age=31536000
content-encoding: gzip
vary: Accept-Encoding
x-cache: Hit from cloudfront
via: 1.1 dfe5e935c0c0fad38fd86957eb86fe51.cloudfront.net (CloudFront)
x-amz-cf-pop: DEL54-C3
x-amz-cf-id: lKku9kMxjd_7DlnJeeiCpMsn-rdDZagZb9nT9z7tCx10llMLdvbAzQ==
age: 272426
The text was updated successfully, but these errors were encountered: