To generate website, product copy, and brianstorm ideas with OpenAI's Generative Pre-trained Transformer 3 (GPT-3) an autoregressive language model that uses deep learning to produce human-like text.
This repository is set up to run on a VPS with an express backend, to run it locally do the following:
- Fork and clone this repo
- In Terminal open the directory ai-content
- Check that Node.js is installed via Terminal by typing
node -vif you don’t see a version Install Node.js - In the
ai-contentdirectory typenpm installto install any missing dependences. - cd into the
ai-content/apidirectory and typenpm installto install any missing dependences. - Obtain your OpenAI API key via Log In > Personal > API keys > Create and Copy your Secret Key.
- In the
ai-content/apidirectory add a.envfile with an API key variable and the port for the backend:
API_KEY=abc123yourapikey
PORT=6001
- In Terminal cd into the
ai-content/apidirectory andnpm start - finally, in Terminal cd in the ai-content directory and
npm start
ai-content
├── api
│ ├── node_modules
│ ├── .env // Your API key goes here
│ ├── index.js
│ ├── package-lock.json
│ └── package.json
├── node_modules
├── public
│ ├── _redirects
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── assets
│ │ └── images
│ │ └── logo.png
│ ├── components
│ │ ├── api
│ │ │ └── OpenAIAPI.js
│ │ ├── common
│ │ │ ├── CopyToClipboard.js
│ │ │ ├── LoadingSpinner.js
│ │ │ ├── ThemeContext.js
│ │ │ ├── ThemeToggle.js
│ │ │ ├── LoadingSpinner.js
│ │ │ └── Navigation.js
│ │ ├── generators
│ │ │ ├── Generator.js
│ │ │ ├── GeneratorCard.js
│ │ │ └── Generators.js
│ │ └── pages
│ │ └── Home.js
│ ├── data
│ │ └── generatorList.js
│ ├── hooks
│ │ └── useTypingEffect.js
│ ├── App.css
│ ├── App.js
│ ├── index.css
│ └── index.js
├── .gitignore
├── package.json
└── README.md
- Navigation
- Theme toggle for dark and light modes
- Blog Post Ideas Generator
- Product Description Generator
- Company Bio Generator
- SEO Blog Intro Paragraph Generator
- LinkedIn Job Description Generator
- TL;DR Text SummarizerGenerator
overview-of-app.1.1.mov
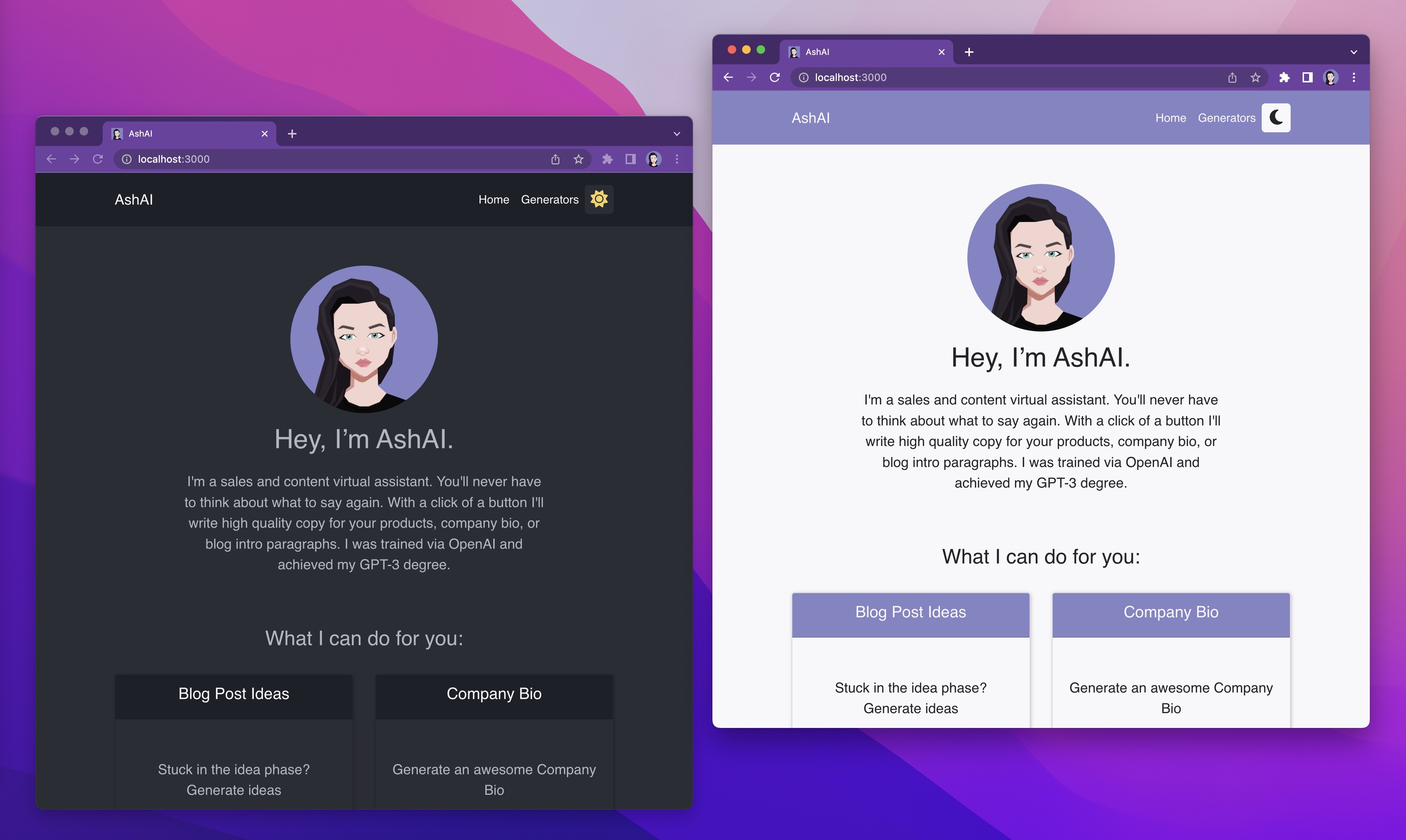
- The app features two themes: a dark theme and a light theme for your preference.
- Switching between themes is easy - just click the toggle button in the navigation bar. The moon ☽ icon indicates the dark theme, while the sun ☀️ icon represents the light theme.
- Your chosen theme will be saved in local storage, so you won't have to select it again as you navigate around the app.
Theme.toggle.1.mov
- The app dynamically displays each generator from an array of data via routes, making it easy to add new generators in one data file.
- Each generator prompts the user for input via a form, based on the generator.
- When the user submits their prompt, their prompt is concatenated with a predefined context string for the generator that's defined in the data to produce the best response from GPT.
- While waiting for a response, state changes to show a Loading spinner, and the card header title indicates that the app is thinking.
- Once OpenAI sends a response, state changes to show a new card header title, the body of the response from OpenAI, and a copy to clipboard button for easy copying.
- The copy to clipboard button changes to a "copied" state and back to the clipboard copy button after a few seconds, making it easy to copy the response multiple times if necessary.