-
-
Notifications
You must be signed in to change notification settings - Fork 450
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Prettier code format take a long time to format #2999
Comments
|
Same. If I use "developer: reload windows", it's perfect again for a little while. But 20 seconds later, saving is slow again. |
|
I thought I was the only one but I think the recent version is causing the same issues for me |
|
same issue for me after updated macOS to 13.3 and updated vs code to the last version |
|
same issue, after updating plugin to 9.12. |
|
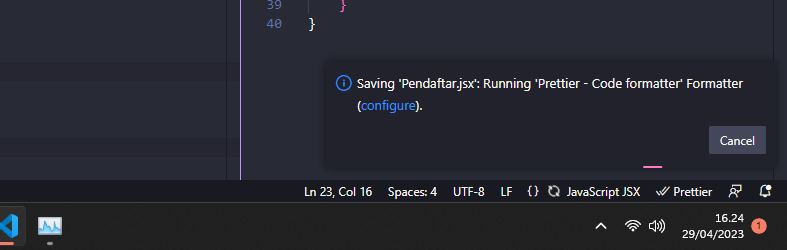
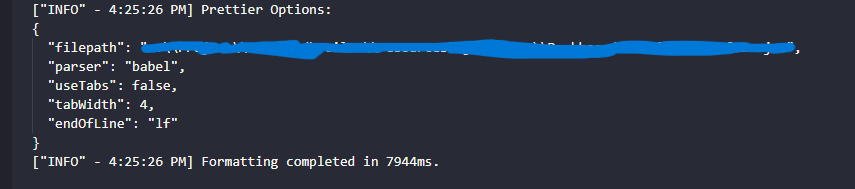
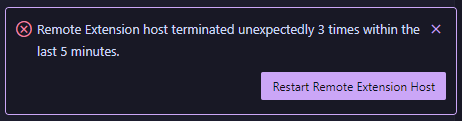
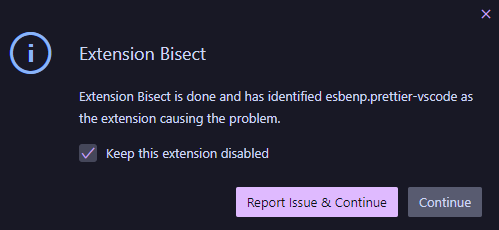
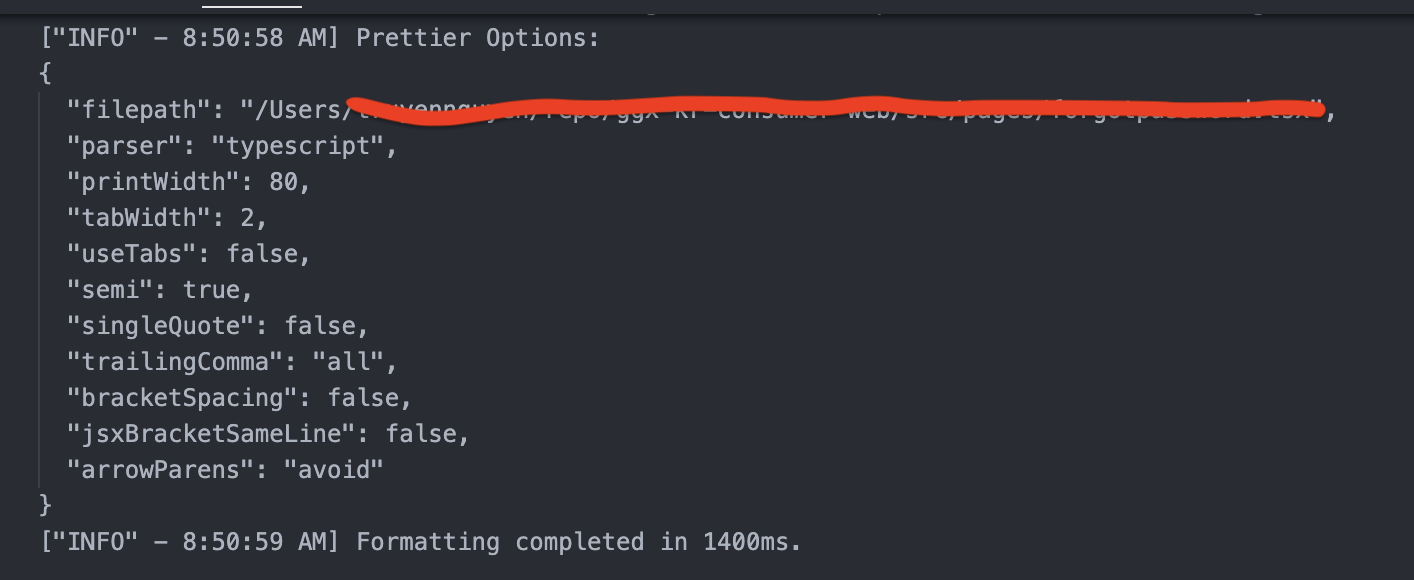
Same problem here. Windows 11, using WSL2, and macOS 13.2.1. Latest VSCode Debug logs don't show errors: The first line in the logs takes a long time to arrive after hitting the save button. Sometimes, there is a long waiting time after the first line, and then the extension crashes. A little bissect shows prettier is the culprit: |
|
Same issue here. Mac. i went back one version and it worked great for 1 day now is back slow. just verified still back one version. This is a MUST fix. |
I just set the Default Formatter for the Workspace to prettier. I had it set for the user but the workspace was still unset. It seems to be working again. TLDR Set the default formatter in BOTH workspace and user settings. UPDATE: It's back .... Going to have to uninstall this. |
|
Same issue. |
|
Same issue here. I'm 🤏 this close to uninstalling cause it's unbearable. |
@ameer-taghavi doesn't work for me. Still having the issue with those settings disabled. |
|
Edit No it does not. |
|
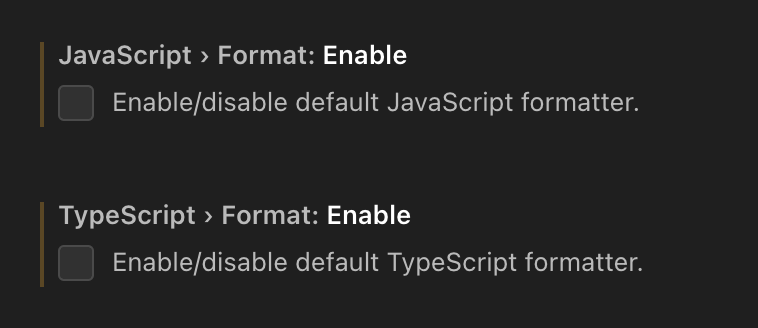
After trying many of the possible fixes listed in this thread and others in this repo I still ran into this issue. Even after disabling the Prettier extension I ran into the same issues with VS Code's TypeScript formatter. Eventually I found an issue in the VS Code repo which reported the same issues. I'm happy to report after downgrading to version 1.76.2 and using VS Code heavily for the past 2 days I'm not longer seeing issues with Prettier formatting taking forever to load. Instructions on how to downgrade and prevent automatic updates from wiping out those changes can be found here. |
|
Is there an ETA on when this will be fixed? This is a pretty breaking bug that I'm surprised doesn't have a higher visibility |
|
If you are using Auto Import - ES6, TS, JSX, TSX extension, try to uninstall it and replace it with Auto Import. |
For now, this is what worked for me as well! |
This worked for me 👍 |
|
The same issue. I do not have installed |
|
I am facing the same issue, I am on the Insiders build even. |
|
I never found it after looking and trying things for days. i have since went back to 1.76.2 per @WagnerMoreira above and have not had the issue since. Just waiting on someone to say they found the root cause before upgrading. |
|
Running into this issue as well. :( |
|
I downgraded to 1.76 and the issues went away. |
|
So? The "fix" is downgrade to 1.76? |
Didnt work for me, i just use Rome for now... |
|
Is this the related issue, finally someone caught it? We should be able to see if it solves it in the next minor releases, perhaps insiders... microsoft/vscode#184926 |
|
in my case, the problem is prettier-plugin-tailwindcss, i try remove this package, idk but all back to normal without automatically sorting class |
|
This was the solution for me: #3044 (comment) |
|
VSCode 1.80.x which includes the fix for microsoft/vscode#184926 just dropped and seems to have solved the issues. |
Unfortunately the latest version still hasn't resolved the issue for me 😢 |
|
@mpearce-bain Double check that you are on the latest version of VSCode (1.80.1 as if this date). Similarly, make sure the prettier extension is up to date, prettier for tailwind is up to date, etc. If it's still going slowly, try disabling extensions that contribute to formatting. |
|
I'm on 1.80.1. All extensions up to date. On large files (2K lines or so) prettier still takes several seconds (15" macbook with i9 CPU, 32GB RAM). I do have a lot of extensions enabled, and I'm sure if I go through all of them I'll find a culprit. I'd assume though that a proper fix implies that I don't have to disable extensions. Side note: rome works fine, but I don't feel that it's very stable feature-wise - even the formatter part. I'd wait a couple more major version before doing a switch. |
|
Found the offending extension. In my case it's Glean. |
|
For me the fix was to disable the Console Ninja extension. After I disabled and enabled it again, everything seemed to be working just fine. |
Recently tried upgrading to the latest VS Code as of October, 2023. The issue came back creeping from behind with zero hesitation. There must have been some fundamental change in the program. Using Prettier 3 btw. |
|
it work for me, see this issue |
This is working for me. Great thanks you safe my life bro |
thank god, this worked for me |
|
In my case the extension "Live Sass Compiler" was the cause of Prettier's slowness. It seems that almost always the reason comes from a conflict from another extension, so I'd suggest disabling them to test it out before installing an older version |
|
This issue has been labeled as stale due to inactivity. Reply to keep this issue open. |
|
Still struggling with this to this day so definitely not stale.
Sent from [Proton Mail](https://proton.me/mail/home) for iOS
…On Tue, Feb 27, 2024 at 02:48, github-actions[bot] ***@***.***(mailto:On Tue, Feb 27, 2024 at 02:48, github-actions[bot] <<a href=)> wrote:
This issue has been labeled as stale due to inactivity. Reply to keep this issue open.
—
Reply to this email directly, [view it on GitHub](#2999 (comment)), or [unsubscribe](https://github.com/notifications/unsubscribe-auth/ACGF2MAUD45BYSHZWBNNM23YVU3ODAVCNFSM6AAAAAAXNF6VAKVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMYTSNRVGY2DIMRTGM).
You are receiving this because you are subscribed to this thread.Message ID: ***@***.***>
|
Thank you for your solution. |
|
I've been experiencing an issue where Interestingly, opening a super-long file ignored by However, since switching to the |
This worked for me. I had the same issue. Thank you! |
|
prettier is literally killing my WSL2 everytime i format onsave =/ |
|
If you use "Prettier ESLint" try to disable it and only use "Prettier - Code formatter". This is how I fix mine |
|
for those facing it with WSL2 what helped me was to increase the amount of RAM to WSL2, just create .wslconfig file in your user folder eg: |
|
I am having this issue and is really annoying to the point that VSCode is unusable (without automatic formatting). |
This worked for me. Bought a new memory thinking that this was related to a memory issue😅 |
|
In my case problem was caused by wrong tailwindcss configuration but most helpful thing can be the way I discovered it. |

















Type: Bug
I dont know why but my prettier take about 1-2s to format.

Extension version: 9.12.0
VS Code version: Code 1.77.3 (Universal) (704ed70d4fd1c6bd6342c436f1ede30d1cff4710, 2023-04-12T09:19:37.325Z)
OS version: Darwin arm64 21.4.0
Modes:
Sandboxed: Yes
System Info
canvas_oop_rasterization: disabled_off
direct_rendering_display_compositor: disabled_off_ok
gpu_compositing: enabled
metal: disabled_off
multiple_raster_threads: enabled_on
opengl: enabled_on
rasterization: enabled
raw_draw: disabled_off_ok
skia_renderer: enabled_on
video_decode: enabled
video_encode: enabled
vulkan: disabled_off
webgl: enabled
webgl2: enabled
webgpu: disabled_off
A/B Experiments
The text was updated successfully, but these errors were encountered: