


The Angular PDF Viewer is a lightweight and modular component for viewing and printing PDF files. It provides the best viewing experience with core interactions such as zooming, scrolling, text searching, text selection, and text copying. The thumbnail, bookmark, hyperlink and table of contents support provides easy navigation within and outside the PDF files.
Thousands of PDF pages can be loaded instantly. On-demand loading and virtualization support helps reduce the initial loading time for larger PDF files.
The PDF Viewer offers various annotations including text markup, shape, stamp, sticky note, measurement, free-text, and ink.
PDF Viewer Offers selection and panning interaction modes in your loaded PDF documents, making interaction easier.
The comment panel can be used to add comments as annotations, replies to comments, and statuses to the PDF file.
You can add handwritten signature to your PDF files. Customize them by resizing, moving, deleting, and saving them. They enhance the digital process.
The PDF Viewer is designed to be responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Enables users from different locales to use the component by formatting the text content to suit their preferences.
Easily get started with the Angular PDF Viewer using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular PDF Viewer Example that shows you how to render and configure a PDF Viewer in Angular.
<div class="control-section">
<div class="content-wrapper">
<ejs-pdfviewer id="pdfViewer" [serviceUrl]='service' [documentPath]='document' style="height:640px;display:block"></ejs-pdfviewer>
</div>
</div>import { Component, ViewEncapsulation, OnInit } from '@angular/core';
import {
PdfViewerComponent, LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService,
ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService, AnnotationService, FormFieldsService
} from '@syncfusion/ej2-angular-pdfviewer';
@Component({
selector: 'control-content',
templateUrl: 'default.html',
encapsulation: ViewEncapsulation.None,
// tslint:disable-next-line:max-line-length
providers: [LinkAnnotationService, BookmarkViewService, MagnificationService, ThumbnailViewService, ToolbarService, NavigationService, TextSearchService, TextSelectionService, PrintService, AnnotationService, FormFieldsService]
})
export class DefaultPdfViewerComponent implements OnInit {
public service: string = 'https://ej2services.syncfusion.com/production/web-services/api/pdfviewer';
public document: string = 'PDF_Succinctly.pdf';
ngOnInit(): void {
// ngOnInit function
}
}Open and display both normal PDF files and those protected with AES and RC4 encryption algorithms (password protected). Open PDF files from stream, file paths, and as byte arrays.

Review PDF files using a rich set of annotating tools in the Angular PDF Viewer.

Highlight important text in Angular PDF files. Also, customize the appearance of the highlight or remove it.

Underline notable text in PDF files. You can customize the color of the underline or remove it.

Strikethrough unimportant text in PDF files. You can customize the color of the strikethrough or remove it.

Use drawing tools to add rectangle, circle, ellipse, line, arrow, and polygon to a PDF file. The shapes can also be moved, resized, and customized.

Measure the distance, area, radius, volume, and perimeter of the objects using measurement tools.

Add stamps to a PDF file like applying rubber stamps to a paper document from the list of built-in stamps or create your own stamps.

Include free text in PDF files. You can move, resize, remove, or edit the appearance of free text.

Add sticky notes and comments anywhere in a PDF file. It can be moved and removed.

Add handwritten signature to PDF files. The signature can be resized, moved, removed, saved, and customized.
The Angular PDF Viewer is engineered to be responsive and can withstand changes in the size of the parent element.

The PDF Viewer in Angular supports printing loaded PDF document along with adding and modifying annotation and signature details.
The Angular PDF Viewer component comes with a powerful built-in toolbar to execute the most important actions such as page navigation, text search, view mode, downloading, and various annotation actions. You can design your own toolbar as required with PDF Viewer APIs.


The PDF Viewer control provides the option to add, edit, and delete form fields. The form field types supported by the PDF Viewer control are text box, password, checkbox, radio button, list box, dropdown, signature field, and initial field. The form field values can be exported to and imported from JSON, XFDF, FDF, and XML formats.
Annotations in a PDF file can be exported as JSON and stored in the database. You can also import annotation JSON data to a PDF file.


Effortlessly optimize viewing and alignment of PDF pages by rotating them clockwise or counter-clockwise as needed. Additionally, insert new pages wherever required and remove unnecessary ones with just a few clicks.
The Angular PDF Viewer control supports different internal and external navigations.

Bookmarks saved in PDF files are loaded and made ready for easy navigation. Navigate within the PDF file of the topics bookmarked already.

Thumbnails are miniature representations of actual pages in PDF files. This feature displays thumbnails of the pages and allows navigation.

Hyperlink navigation feature enables navigation to URLs (website links) in a PDF file.

Table of contents navigation allows users to navigate to different parts of a PDF file that are listed in the table of contents section.
Zoom in and out allows users to view a page closer and view a larger part of the page, respectively. Additionally, users can navigate by panning from one region of the Angular PDF Viewer page to another.


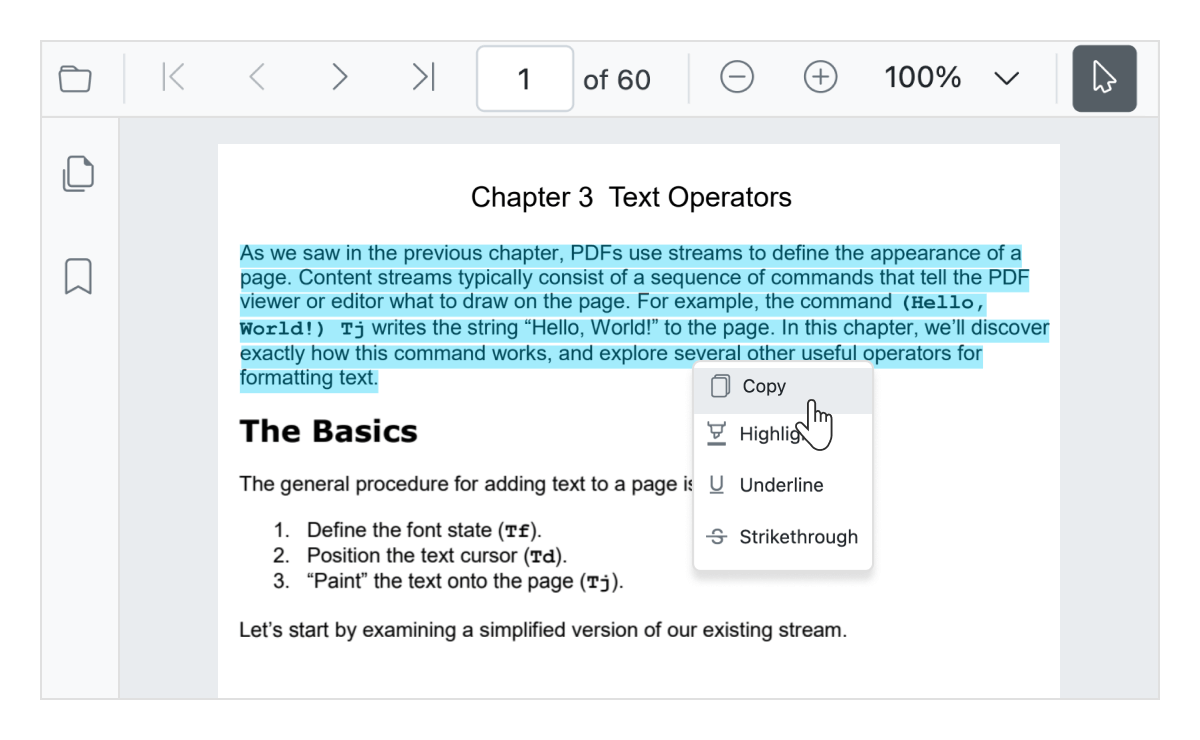
The Angular PDF Viewer with rich UI allows users to select the text in the PDF document and copy it to the clipboard. This is helpful for sharing text content with others.
Locate all occurrences of a given text and navigate through them found occurrences easily.


Create a custom toolbar with any of the options that can be performed using the built-in toolbar.

In this mode, the text selection can be performed in the PDF document loaded in PDF Viewer. The panning and scrolling of the pages by touch cannot be performed in this mode. It allows users to select and copy text from the PDF files.

In this mode, the panning and scrolling of the pages by touch can be performed in the PDF document loaded in the PDF Viewer, but the text selection cannot be performed.

The Angular PDF Viewer component ensures that every tool is accessible using the keyboard. Major operations like open file, page navigation, zoom ratio, add comments, show or hide annotation and form designer toolbars, print, and download can be done without any mouse interaction. This helps in creating highly accessible applications.

The Angular PDF Viewer has complete WAI-ARIA accessibility support. The PDF Viewer UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the PDF Viewer from right to left. This improves the user experience and accessibility for RTL languages.
With continuous improvement in Angular versions, the Angular PDF Viewer is kept up to date to make it compatible with the latest version.

PDF Viewer is also available in Blazor, React, Vue, JavaScript, ASP.NET Core and ASP.NET MVC frameworks. Check out the different PDF Viewer platforms from the links below,
The Angular PDF Viewer works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The Syncfusion Angular PDF Viewer (ng PDF viewer) supports the following features:
We do not sell the Angular PDF Viewer separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the Angular PDF Viewer. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Angular PDF Viewer demo, which demonstrates how to render and configure the PDF Viewer.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our Angular PDF Viewer, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their PDF Viewer component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.
The Angular PDF Viewer tutorial videos and blog posts will guide you in building your first app with Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular PDF Viewer updates.